介绍
服务器块,通常称为 Nginx 虚拟主机,是 Nginx Web 服务器的一项功能,可让您在一台服务器上托管多个网站。与为每个域设置和配置服务器相比,在一台机器上托管多个网站可以节省时间和金钱。
域是孤立且独立的,每个域都有单独的:
- 站点文档目录
- 网站安全政策
- SSL 证书
先决条件
- CentOS 自管理服务器或 VM
- 系统上安装的 Nginx
具有sudo
权限的用户
步骤 1:创建目录结构
Nginx 虚拟主机可以在一台机器上托管多个网站。由于每个网站都有单独的站点文档,因此您需要创建单独的目录结构来存储数据。
每个服务器块都应该在文档根目录(/var/www目录)内有一个目录。
本指南将向您介绍如何为两台服务器(website1.com和website2.com)创建虚拟主机。您可以调整配置并根据各自的资源进行定制。
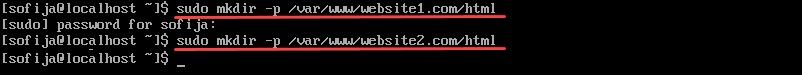
1.首先使用以下命令在/var/www目录内创建一个文件夹:
sudo mkdir -p /var/www/website1.com/html2.然后,输入以下内容为第二个网站创建:
sudo mkdir -p /var/www/website2.com/html
3.接下来,更改文件的所有权,以便其他用户可以添加、删除或修改目录中的文件。这样,两个目录都将属于您登录的用户。
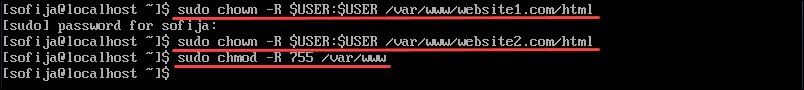
4.使用chown 命令更改文件所有权
sudo chown -R $USER:$USER /var/www/website1.com/html5.对第二个 Web 目录重复该过程(确保更改域名),输入以下内容:
sudo chown -R $USER:$USER /var/www/website2.com/html6.最后,使用以下命令授予 /var/www 目录内所有文件的读取权限chmod:
sudo chmod -R 755 /var/www
步骤2:为虚拟主机创建演示页面
下一步是创建您想要在 Nginx 服务器块上托管的网站上显示的内容。说明该过程的最简单方法是为前面提到的两个域创建一个index.html页面。
1.使用您选择的Linux 文本编辑器创建并打开第一个网站的 index.html 文件。在此示例中,我们使用了Vi(但 Nano 或任何其他编辑器也可以):
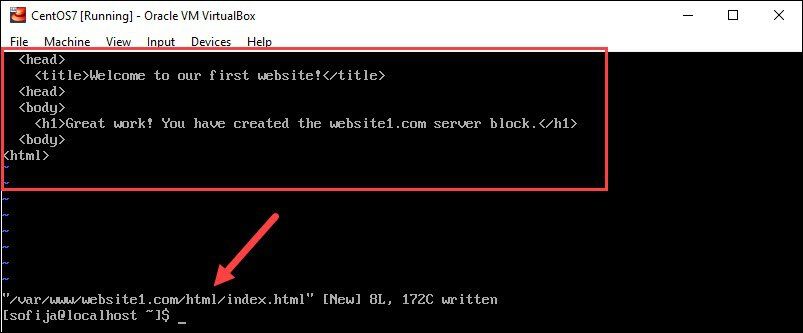
vi /var/www/website1.com/html/index.html2.打开空白的 Vi 页面后,按i (插入)并添加以下内容:
<html>
<head>
<title>Welcome to our first website!</title>
<head>
<body>
<h1>Great work! You have created the website1.com server block.</h1>
<body>
<html>
3.然后,保存并退出第一个文件。
4.对第二个域名重复上述步骤。但请记住将文件名修改为website2:
vi /var/www/website2.com/html/index.html另外,添加与上一步类似的内容,但更改具体内容以匹配第二个域:
<html>
<head>
<title>Welcome to our second website!</title>
<head>
<body>
<h1>Great work! You have created the website2.com server block.</h1>
<body>
<html>再次保存并退出文件。
步骤3:设置服务器块文件环境
在为两个域名设置虚拟主机之前,我们需要创建两个目录:
- 用于存储服务器块的站点可用目录。
启用站点的
目录将告诉 Nginx 发布哪些链接以及哪些块与访问者共享内容。
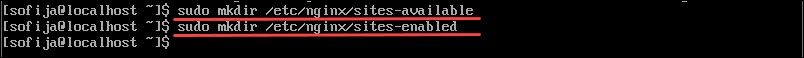
1.使用以下mkdir命令创建新目录:
sudo mkdir /etc/nginx/sites-availablesudo mkdir /etc/nginx/sites-enabled
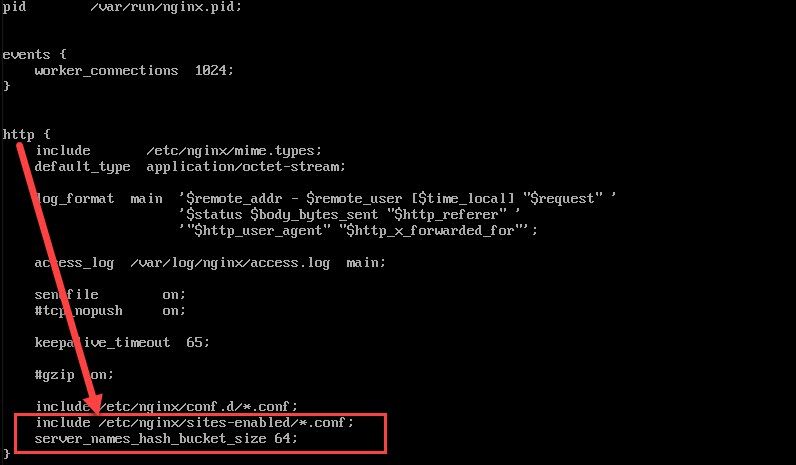
2.然后打开Nginx配置文件,修改并添加sites-enabled目录:
sudo vi /etc/nginx/nginx.conf3.在 http 块内,添加以下两行:
include /etc/nginx/sites-enabled/*.conf
server_names_hash_bucket_size 64;
第一行指示 Nginx 检查 sites-enabled 目录,而第二行增加为检查多个域名而保留的内存量。
4.保存文件并退出。
5.进行任何更改后,请验证 Nginx 配置文件以确保语法正确。这样做可以帮助避免将来可能出现的错误。
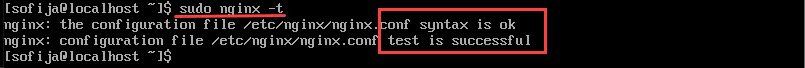
使用以下命令测试该文件:
sudo nginx --t如果语法正确,输出将告诉您测试成功,如下图所示。

但是,如果发现语法问题,输出会指定错误的位置以及如何返回并纠正它。
步骤4:创建服务器块文件
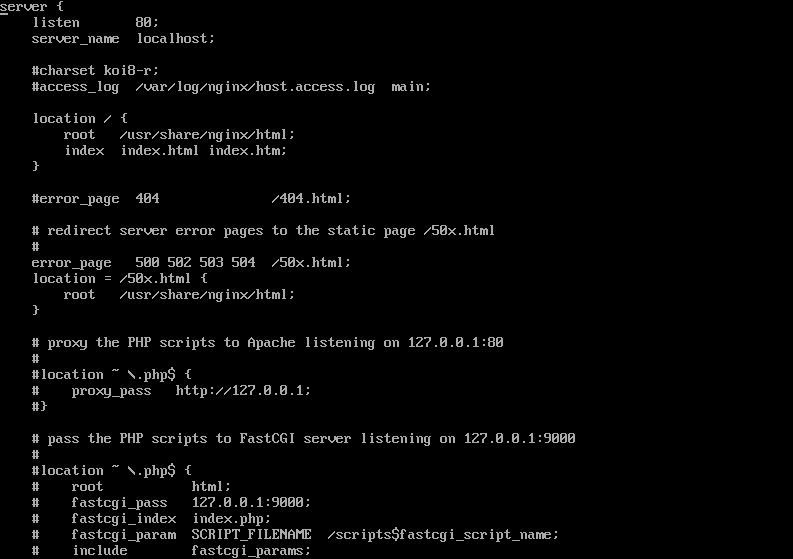
Nginx Web 服务器软件包附带一个名为 default.conf 的默认服务器块。由于您需要为每个域创建服务器块,因此最简单的方法是复制现有模板并修改规范。
1.使用以下命令为第一个网站创建虚拟主机,cp以制作文件的精确副本:
sudo cp /etc/nginx/conf.d/default.conf /etc/nginx/sites-available/website1.com.conf2.使用以下命令通过文本编辑器打开克隆的文件:
sudo vi /etc/nginx/sites-available/website1.com.conf该文件的内容应如下图所示:

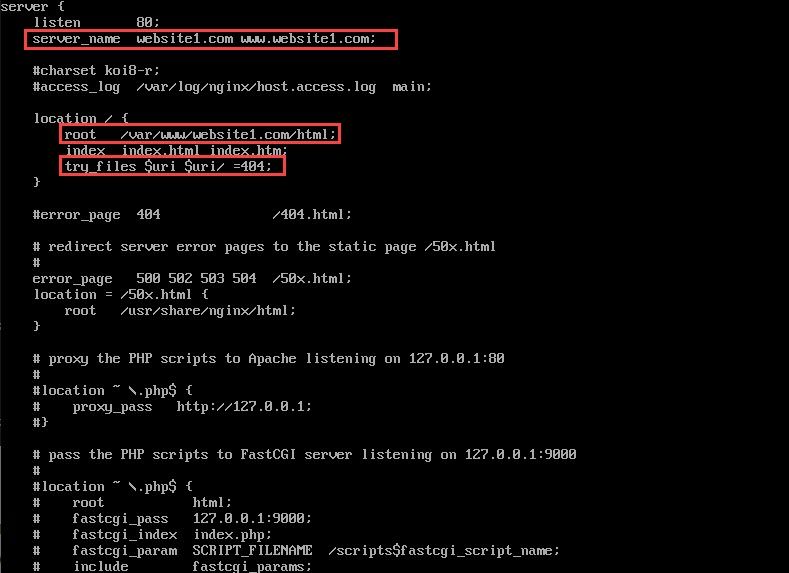
3.您需要编辑文件中的三 (3) 行:
- server_name应对应于您的第一个网站的域名。请确保包含带和不带www.前缀的地址。这样,服务器将识别来自访问者的两种类型的请求,并将其重定向到相同的内容。
在我们的示例中,server_name 将是:
server name website1.com www.website1.com;- 使用以下命令修改根目录以与 website1.com 一致:
root /var/www/website1.com/html;- 当服务器收到无法追踪的文件和目录的请求时,添加一个带有 404 错误的try_files命令:
try_files $uri $uri/ =404;退出前务必保存文件。完成所有更改后,配置文件将显示如下内容:

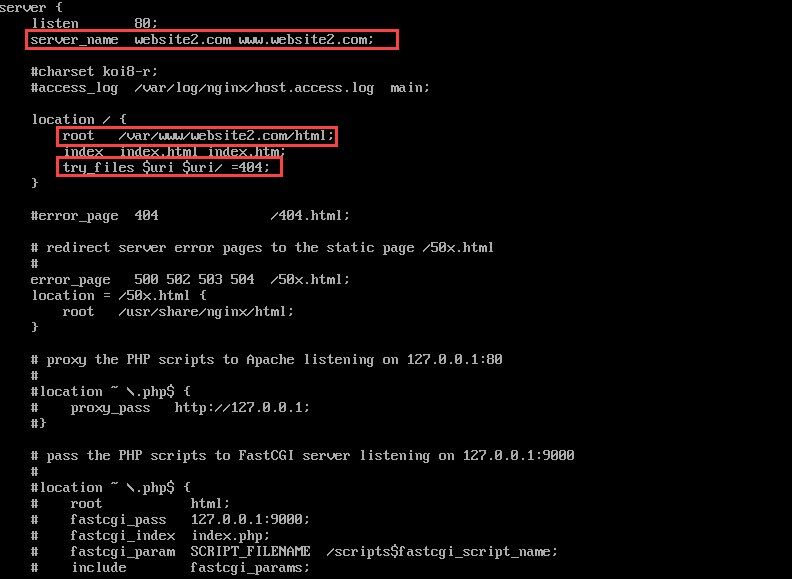
4.对第二个服务器块重复该过程,同时更改详细信息以对应website2.com。
这包括使用以下命令复制默认配置文件:
sudo cp /etc/nginx/conf.d/default.conf /etc/nginx/sites-available/website2.com.conf然后用文本编辑器打开文件:
sudo vi /etc/nginx/sites-available/website2.com.conf按以下方式编辑内容:
server name website2.com www.website2.com;try_files $uri $uri/ =404;root /var/www/website2.com/html;
步骤5:启用服务器块文件
要启用虚拟主机文件,请使用以下命令在启用站点的目录中创建符号链接:
sudo ln -s /etc/nginx/sites-available/website1.com.conf /etc/nginx/sites-enabled/website1.com.confsudo ln -s /etc/nginx/sites-available/website2.com.conf /etc/nginx/sites-enabled/website2.com.conf
为了使更改生效,请确保重新启动 Nginx
sudo systemctl restart nginx步骤6:配置主机文件
如果您使用的是示例域而不是实际域,请修改hosts文件以将请求重定向到您创建的虚拟专用服务器 (VPS) 。
1.在文本编辑器中打开主机文件:
sudo vi /etc/hosts2.在现有内容下编辑以下两行,同时指定VPS IP地址:
ip_address website1.com
ip_address website2.com3.保存并退出文件。
步骤7:验证服务器块设置
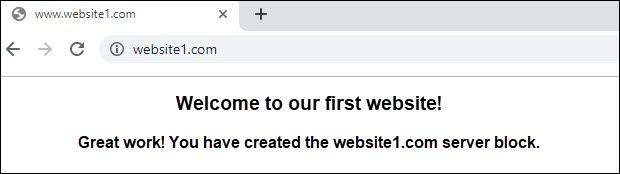
要验证服务器块的设置,请导航到您创建并托管在服务器块上的网站。
打开浏览器并输入第一个域名的 URL:
www.website1.com
www.website2.com
您应该会看到在步骤 2 中为演示页面创建的内容。